
Dial feature on the AS 360 insert bar
Articulate 360 came with nifty new features such as the dial. The dial adds more possibilities on how to present your e-learning for example using this digital scale.
Below are the steps that I did to create this digital scale

Step 1 – Preparing Assets
I created the scale using Adobe Illustrator and added the numbers using Adobe Photoshop. We are using states to change the numbers on the scale with 0.5 gap and a maximum of 5.0 kg. (You can go any numbers depending on needs)

Step 2 – Importing the Assets into Storyline And preparing the Storyline file
The storyline file size is 1280 x 800 using no sidebars and menus so it shows full width.

Step 3 – Insert and setup the dial
Once the dial is placed we need to set it to have and value 10 (which will go 10 steps) with and initial value of 0

Step 4 – Creating the state for the scale

Since we have ten steps I have created ten different scales with different number on in it

I separated the top bit of the scale so it would be easier to move down on each state. I inserted top bit of the scale in the Normal state and then copy paste it on the subsequent state. Where in each state the top scale will be placed 2 pixels lower than the previous state, I make sure the top scale is arranged behind the main scale it does’t overlap the scale when it goes down.

One handy tip when arranging the top scale is to move it 2 pixels down by using the Size and Position menu which is located in the far right corner of the Storyline ribbon

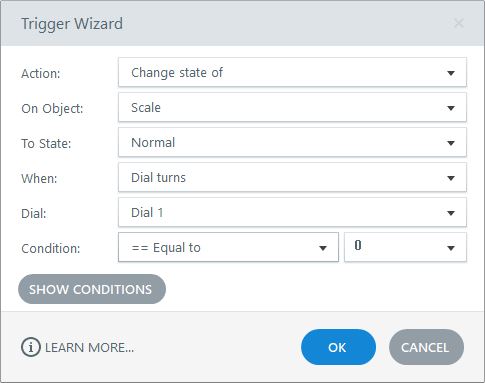
Step 5 – Creating the Triggers
We need to connect the dial to the states on the scale so that it creates an illusion of a changing scale. The first trigger would be this:

and after that you can repeat the triggers by copy pasting the previous trigger and changing the values and the states using some simple math.

Until finally it looks like this:

Off course there is a quicker way to display the number without using states and trigger but just variable references but it would look as digital as this one. The draw back is if you want to go with smaller steps then you have to make more assets and more triggers.
And that will be it a scale created in Articulate Storyline 360 using Dial
[iframe_loader type=’iframe’ width=’100%’ height=’600′ frameborder=’0′ scrolling=’no’ src=’/wp-content/uploads/articulate_uploads/Electronic-Scale3/story.html’]